If you are using zsh, with autocomplete and git, then you can autocomplete things like branch names.
I aliased my git to git-achievements, and the autocomplete of branches stopped working.
Turns out the solution was just to add this
If you are using zsh, with autocomplete and git, then you can autocomplete things like branch names.
I aliased my git to git-achievements, and the autocomplete of branches stopped working.
Turns out the solution was just to add this
I tend not to watch much ‘tv’ these days - it’s all about the dl’s. But when I do, one thing always bothers me:
HDTV killed my channel surfing
Channel surfing is extremely annoying now. On the web, we’re measuring page loads & user interactions in milliseconds. Yet every time I flip, it’s at least 1-2 seconds till the channel shows. wtf? this is supposed to be better. At least with the old tv’s, you could flip, fast.
Of course, this usually only comes up when i’m in a hotel.
New post up on the Plank Blog re: adding ajax Add To Cart to everything in Shopify.
There’s 2 ways I know of to sort an array of object according to a property on the object.
The first would be to modify the toString on an object. Given an array of object, you can do:
Object.prototype.toString = function() { return this.name; }; random_objects.sort();
The second way would be to pass in a function sort()
random_objects.sort(function(a, b) { if (a.name < b.name) { return -1; } if (a.name == b.name) { return 0; } if (a.name > b.name) { return 1; } });
So, wondering what’s fastest, I decided to try out jsperf which is a site that makes it easy to set up perf tests for js.
Turns out the answer to what’s fastest depends on the browser you use. You can run the tests and see the results for yourself.
Using the change toString() method, in Chrome it’s slowest, but in Safari, it’s the fastest.
Naturally, in a real world example, I would use an object of my own, and not muck about with the base Object prototype. But the idea behind changes the toString prototype is you would change it depending on whatever sorting you needed. (ie: by id, time, tags).
So, Condé nast has no problem making money from a white power based site ( http://www.reddit.com/r/WhiteRights/ ) but gets a bit uncomfortable with taking ads for prop 19. http://www.reddit.com/r/blog/comments/d67uj/reddits_official_statement_on_pro…
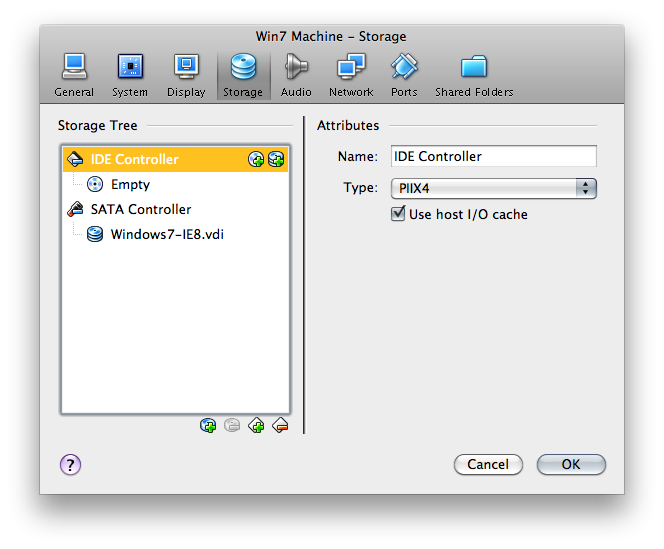
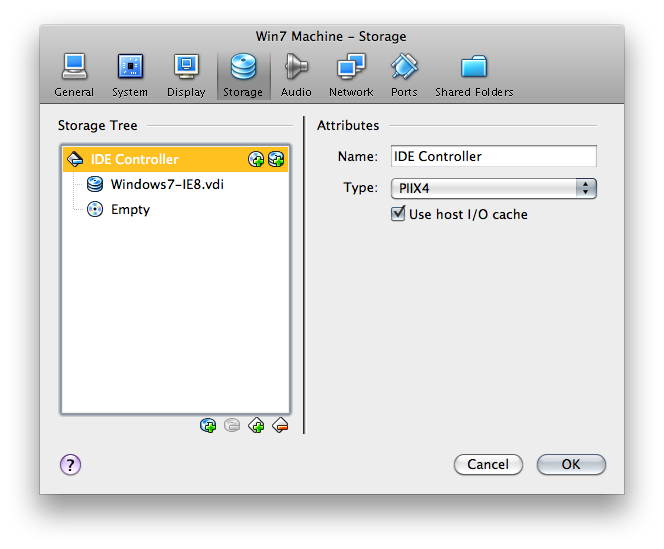
The other day, I was setting up a win7 machine to grudgingly get ie9 up and running (for 10k submission). In any case, set up a new VM with Virtual Box, use a win7.vdi, and tried booting it up. Kept getting the blue screen of death (i know! funny - it’s still in use) which would flash away before I could even read what the error was. Windows repair didn’t do much. The same .vdi was working fine for a colleague.
So, to help anyone else with this issue, try checking your Settings > Storage on the VM. Could just be a hardware mismatch.

Turns out the new machine was created with the primary drive being a SATA. Switching it over to IDE fixed the problem right up. Here’s a pic of the settings panel - set up correctly, at least in my case.

If this doesn’t help your problem, well, best of luck.
Some things I’ve learned prepping my entry for the 10k.aneventapart contest.
I opted for dean edwards packer. It seems to give the best results. I don’t know that I would use it on a production site – I tend to lean more towards YUI Compressor or Closure Compiler these days – but for this contest, it was appropriate.
One thing I noticed is the following pattern doesn’t compress well: (when selecting Shrink variables option)
var foo = false, bar = 1, zee = 'jimminey', yalta = 1;
The var names besides the first won’t be shortened. If you are counting every byte, go for
var foo = false; var bar = 1; var zee = 'jimminey'; var yalta = 1;
If you are using the jQuery as your lib, if you make a call to $(‘foo’) more than once, then assign it to a variable – it will get shortened when packed.
In the end, I had some K to spare, so I didn’t go as far as I could have in compressing things – using single letter id’s for example.
When I began, I didn’t think I would have room to use YUI CSS reset. If I was doing it again, I would definitely include it.
Not exactly a well kept secret, but haven’t see it promoted much anywhere.
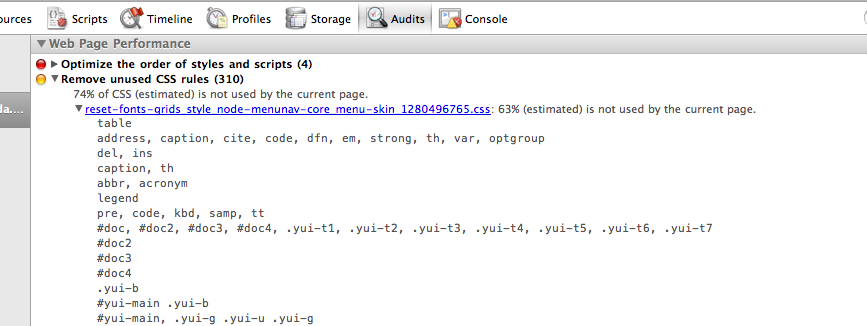
In Chrome’s developer tools, visit the Audit tab. Despite it’s name, the taxman won’t start shaking you by the ankles.
Run the Web Page Performance option. You can then get a list of unused css rules for the page you are on.

datasource.polling calls are async, so they will stack if server is lagging.